Alight Motion provides a full-featured video editing environment optimized for mobile devices. Learning the app’s interface is key to creating animations efficiently.
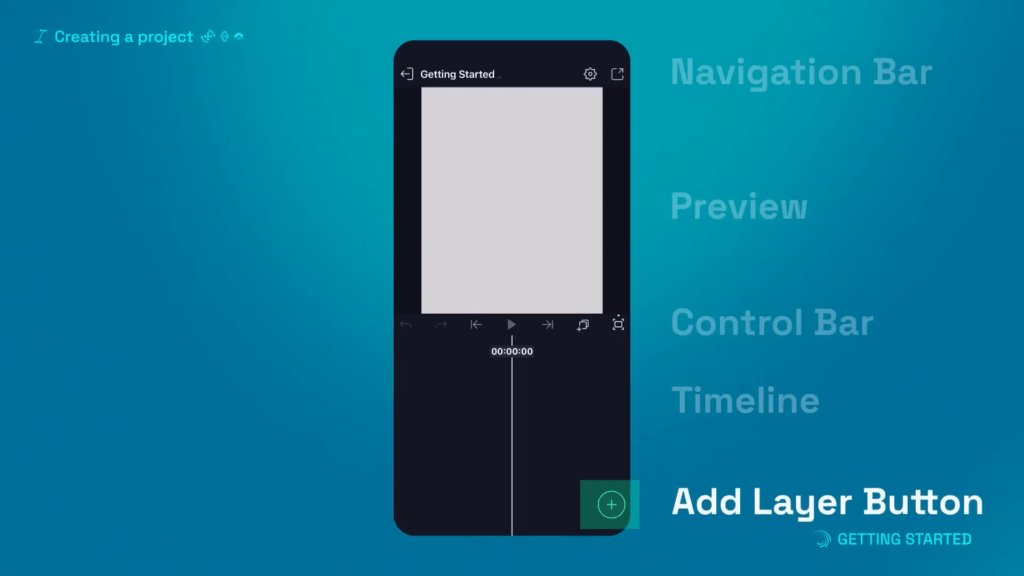
The Main Editing Screen

The central editing screen displays the timeline, preview, and layers.
- The preview shows the current state of the animation
- The timeline has layers, playhead, and keyframes
- New layers added appear above existing ones
This area is where most time will be spent animating and tweaking a project.
Top Navigation Bar
The top bar provides quick access to key functions.
- Title button to rename the project
- Settings button to change export options
- Share button to export final animation
The navigation bar is always visible while editing for easy access.
Control Bar
Below the preview is the control bar with playback tools.
- Play/pause and skip buttons
- Scrub through animation
- Set loop playback
- Undo and redo
The control bar lets you preview and navigate the timeline during editing.
Add Layer Menu

The add layer menu provides tabs to insert new layers.
- Shapes, text, images, videos, etc.
- Drag layers into position
- Select layers to adjust properties
This is the starting point for adding visual elements to any project.
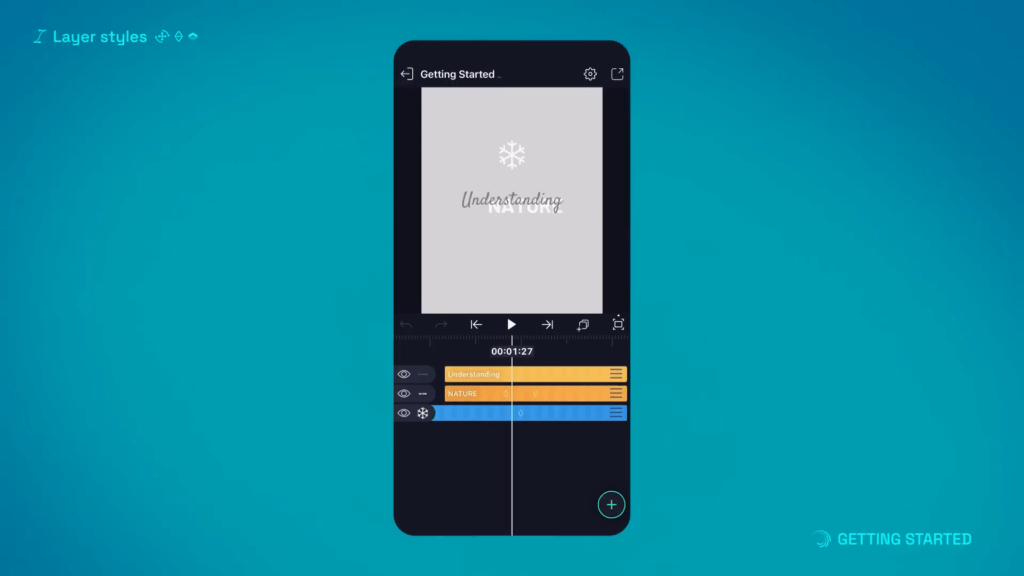
Layer Groups
Groups on the right side of the timeline control layer order.
- Reorder groups to change overlap
- Higher groups are at front
- Groups always pinned to be visible
Use groups to arrange if layers appear in front or behind each other.
The layout focuses on efficient and intuitive editing on mobile. Familiarizing yourself with the different sections is the first step towards creating eye-catching animations with Alight Motion.